2.登陆成功 调用 this.$store.commit(‘setUser’, data.data)去储存数据token. data.data储存着token和refresh_token
const { data } = await login(user) this.$toast.success('登陆成功') // 处理token this.$store.commit('setUser', data.data) this.$router.push('/layout')3.在store仓库将上述三个方法导入。并在 mutations定义setUser去通过state去存储token和refresh_token
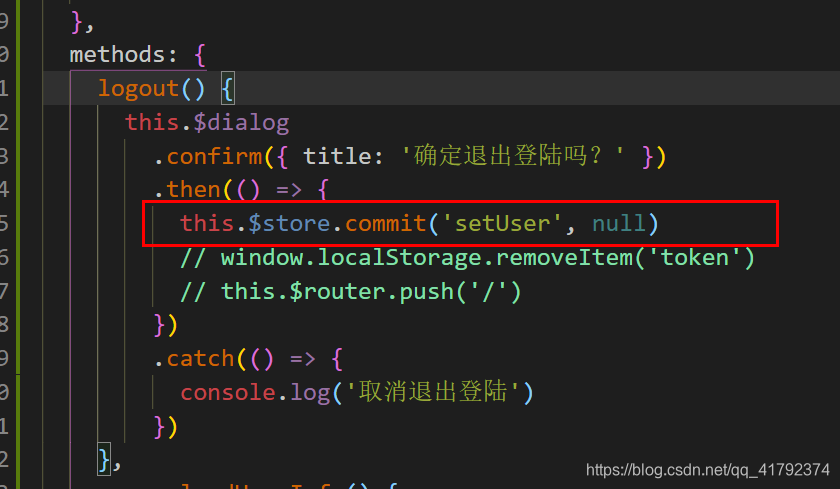
import { setItem, getItem } from '@/utils/storage' export default new Vuex.Store({ state: { user: getItem('token') }, mutations: { setUser(state, data) { state.user = data setItem('token', JSON.stringify(state.user)) } } }) 4.点击退出登录,通过setUser,把token和refresh_token设置为null  5.设置请求拦截器,验证Authorization 字段。 ```javascript // 请求拦截器 request.interceptors.request.use( function(config) { const { user } = store.state if (user && user.token) { config.headers.Authorization = `Bearer ${user.token}` } return config }, function(error) { return Promise.reject(error) } )